Ada cara mudah merekam suara yang keluar dari laptop kita sendiri, yaitu dengan memanfaatkan stereo mix -- atau kadang orang menyebutnya dengan recording playback audio. Contoh sederhananya, kita bisa memutar musik sekaligus merekamnya saat itu juga. Hasilnya juga sebelasduabelas dengan audio aslinya.
Gini sejarahnya, dulu saya sering merekam suara dari laptop, apalagi masa-masa menjayakan 'voice message' di telegram bersama teman-teman. Banyak yang nanya "ente rekam ini gimana caranya?" Saya cuma jawab, ya "hold aja button voice messagenya sambil denger musik" terus "release" ¯\_(?)_/¯
Contoh rekamannya bisa kamu lihat disini atau disini.
Gini sejarahnya, dulu saya sering merekam suara dari laptop, apalagi masa-masa menjayakan 'voice message' di telegram bersama teman-teman. Banyak yang nanya "ente rekam ini gimana caranya?" Saya cuma jawab, ya "hold aja button voice messagenya sambil denger musik" terus "release" ¯\_(?)_/¯
Contoh rekamannya bisa kamu lihat disini atau disini.
 Ada cara mudah merekam suara yang keluar dari laptop kita sendiri, yaitu dengan memanfaatkan stereo mix -- atau kadang orang menyebutnya dengan recording playback audio. Contoh sederhananya, kita bisa memutar musik sekaligus merekamnya saat itu juga. Hasilnya juga sebelasduabelas dengan audio aslinya.
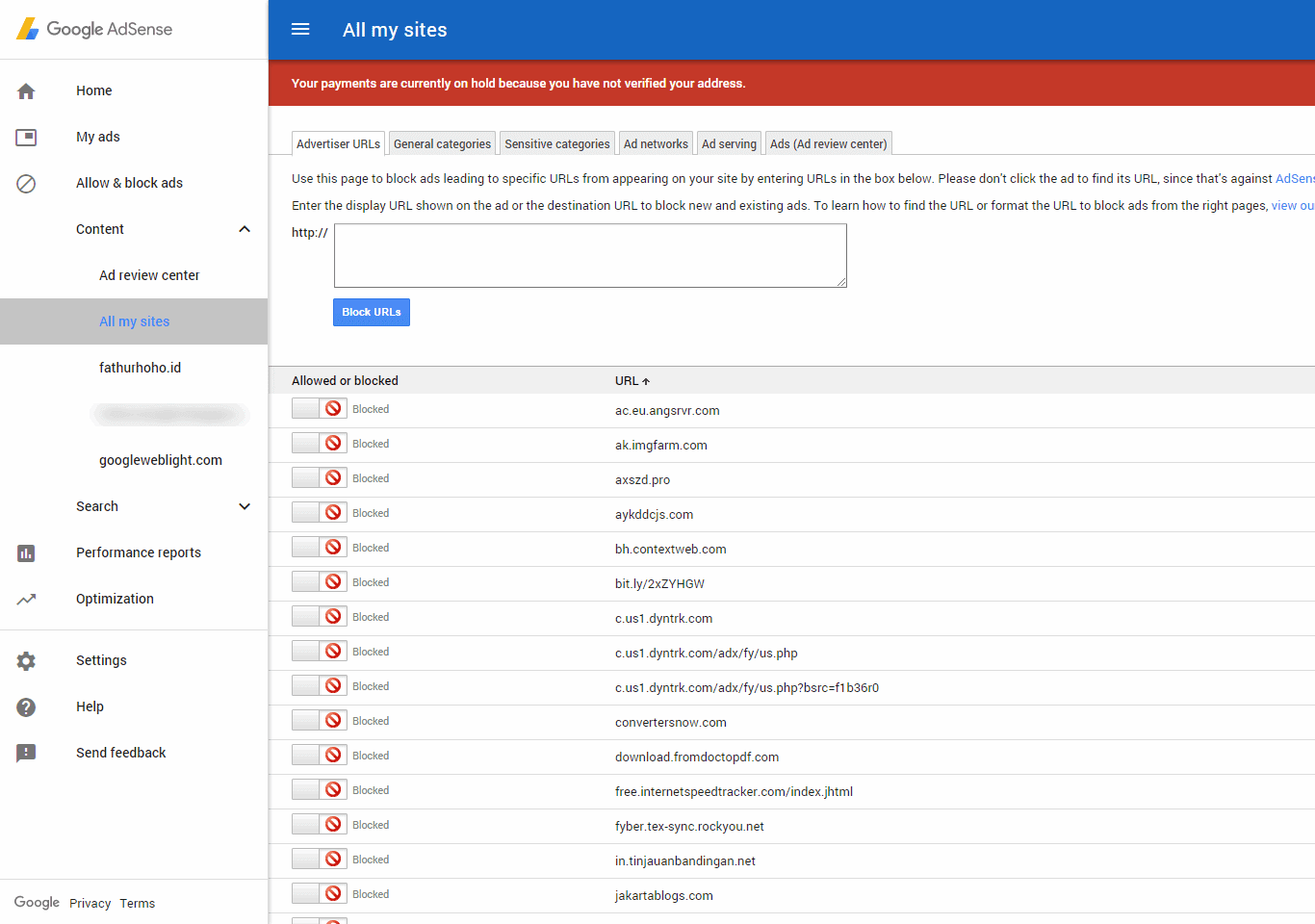
Ada cara mudah merekam suara yang keluar dari laptop kita sendiri, yaitu dengan memanfaatkan stereo mix -- atau kadang orang menyebutnya dengan recording playback audio. Contoh sederhananya, kita bisa memutar musik sekaligus merekamnya saat itu juga. Hasilnya juga sebelasduabelas dengan audio aslinya. Terhitung 5 bulan saya memasang google adsense di blog ini sejak
Terhitung 5 bulan saya memasang google adsense di blog ini sejak  Salah satu pertanyaan masal para blogger pemula "gimana caranya memunculkan preview/thumbnail gambar dan deksripsi blog ketika di share ke facebook atau media sosial lainnya?" Jawabannya, dengan menambahkan open graph di blog.
Salah satu pertanyaan masal para blogger pemula "gimana caranya memunculkan preview/thumbnail gambar dan deksripsi blog ketika di share ke facebook atau media sosial lainnya?" Jawabannya, dengan menambahkan open graph di blog.  Hari gini pakai linux? dah biasa -- ga ada yang spesial. Apalagi mindsetnya ga ada beda dengan si 'nubi' yang 'pakai linux biar keliatan kayak heker'. Zaman now kan sudah banyak distro-distro yang sudah tinggal pakai. Contohnya: ubuntu, linuxmint, de el el.
Hari gini pakai linux? dah biasa -- ga ada yang spesial. Apalagi mindsetnya ga ada beda dengan si 'nubi' yang 'pakai linux biar keliatan kayak heker'. Zaman now kan sudah banyak distro-distro yang sudah tinggal pakai. Contohnya: ubuntu, linuxmint, de el el. Tidak sedikit orang yang bingung memilih tema wordpress yang bagus. Bahkan ada yang membuang-buang waktu hingga berminggu-minggu demi mencari tema wordpress yang paling cocok dihati. Hal ini saya alami ketika pertama kali belajar membuat blog.
Tidak sedikit orang yang bingung memilih tema wordpress yang bagus. Bahkan ada yang membuang-buang waktu hingga berminggu-minggu demi mencari tema wordpress yang paling cocok dihati. Hal ini saya alami ketika pertama kali belajar membuat blog. Saat terpikir untuk membuat blog baru, 90% bayang-bayang pasti saya akan melakukannya di blogspot. Ini karena saya sudah terbiasa akan rumit dan keterbatasannya. Tapi disisi lain saya merasa nyantai karena tidak perlu pusing memikirkan performa hosting.
Saat terpikir untuk membuat blog baru, 90% bayang-bayang pasti saya akan melakukannya di blogspot. Ini karena saya sudah terbiasa akan rumit dan keterbatasannya. Tapi disisi lain saya merasa nyantai karena tidak perlu pusing memikirkan performa hosting. Memiliki blog ramai dengan ribuan bahkan puluhan ribu pengunjung memang merupakan impian semua blogger. Karena jika blog sudah ramai, tentulah bukan lagi hal yang sulit untuk memonetisasinya, alias menghasilkan uang dari blog.
Memiliki blog ramai dengan ribuan bahkan puluhan ribu pengunjung memang merupakan impian semua blogger. Karena jika blog sudah ramai, tentulah bukan lagi hal yang sulit untuk memonetisasinya, alias menghasilkan uang dari blog.